I'm a multi-disciplinary designer and builder. I'm currently a Product Designer at Netflix.
I'm a multi-disciplinary designer and builder. I'm currently a Product Designer at Netflix.
I'm a multi-disciplinary designer and builder. I'm currently a Product Designer at Netflix.
Nate Clancy
Nate Clancy
Nate Clancy
Nate Clancy
Focus areas
Focus areas
Focus areas
Focus areas
PRODUCT DESIGN
End-to-end design work for any digital product. I can start from the beginning with strategy and market-fit, or I can focus on executing your vision. I'll go through all the phases of exploration, prototyping, testing and refinement, and collaborate with you to bring results to your product and business.
WEBSITES
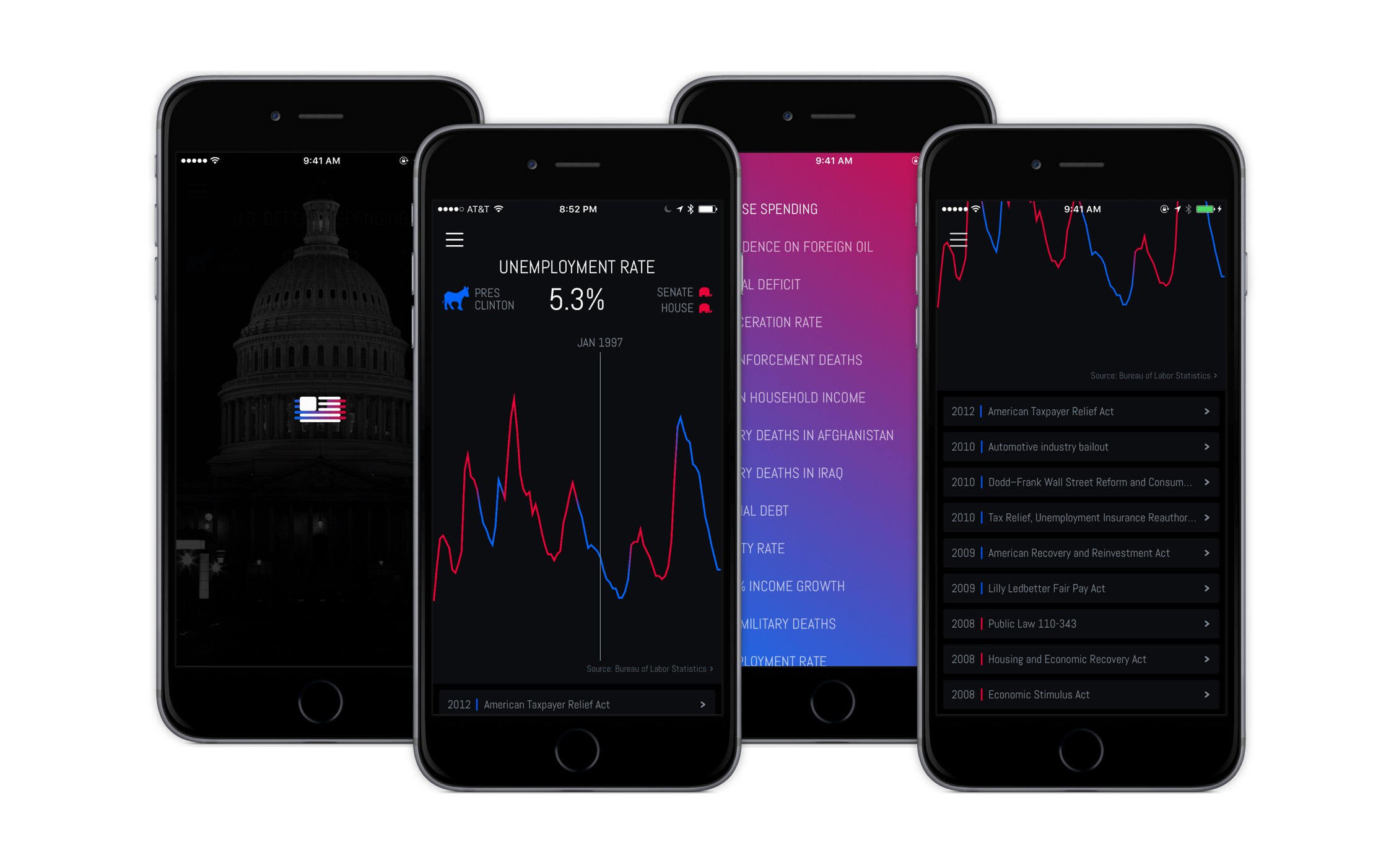
MOBILE APPS
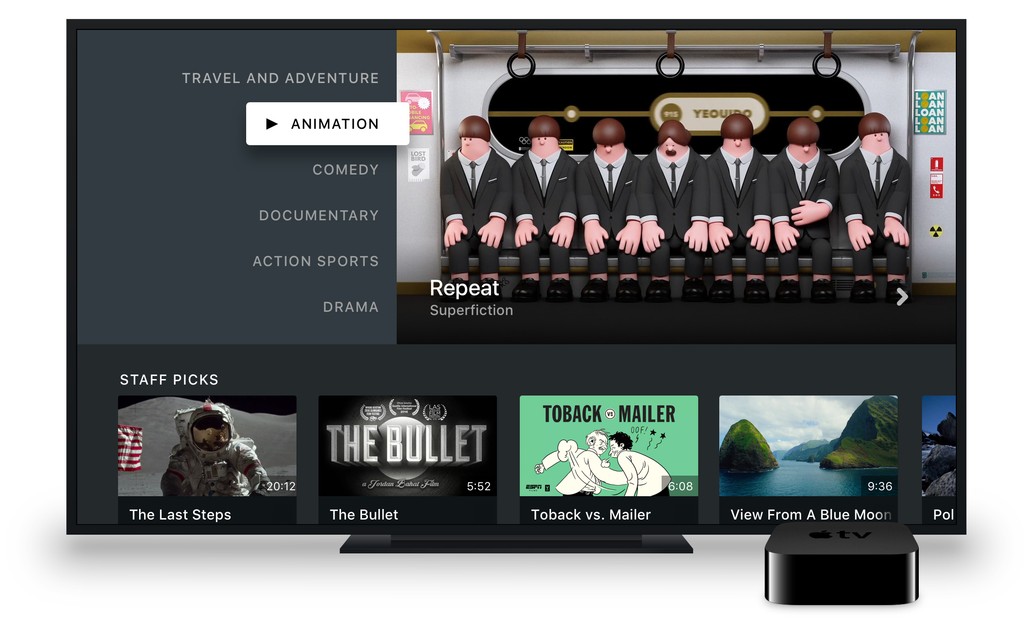
TV APPS

PRODUCT DESIGN
End-to-end design work for any digital product. I can start from the beginning with strategy and market-fit, or I can focus on executing your vision. I'll go through all the phases of exploration, prototyping, testing and refinement, and collaborate with you to bring results to your product and business.
WEBSITES
MOBILE APPS
TV APPS

PRODUCT DESIGN
End-to-end design work for any digital product. I can start from the beginning with strategy and market-fit, or I can focus on executing your vision. I'll go through all the phases of exploration, prototyping, testing and refinement, and collaborate with you to bring results to your product and business.
WEBSITES
MOBILE APPS
TV APPS

PRODUCT DESIGN
End-to-end design work for any digital product. I can start from the beginning with strategy and market-fit, or I can focus on executing your vision. I'll go through all the phases of exploration, prototyping, testing and refinement, and collaborate with you to bring results to your product and business.
WEBSITES
MOBILE APPS
TV APPS

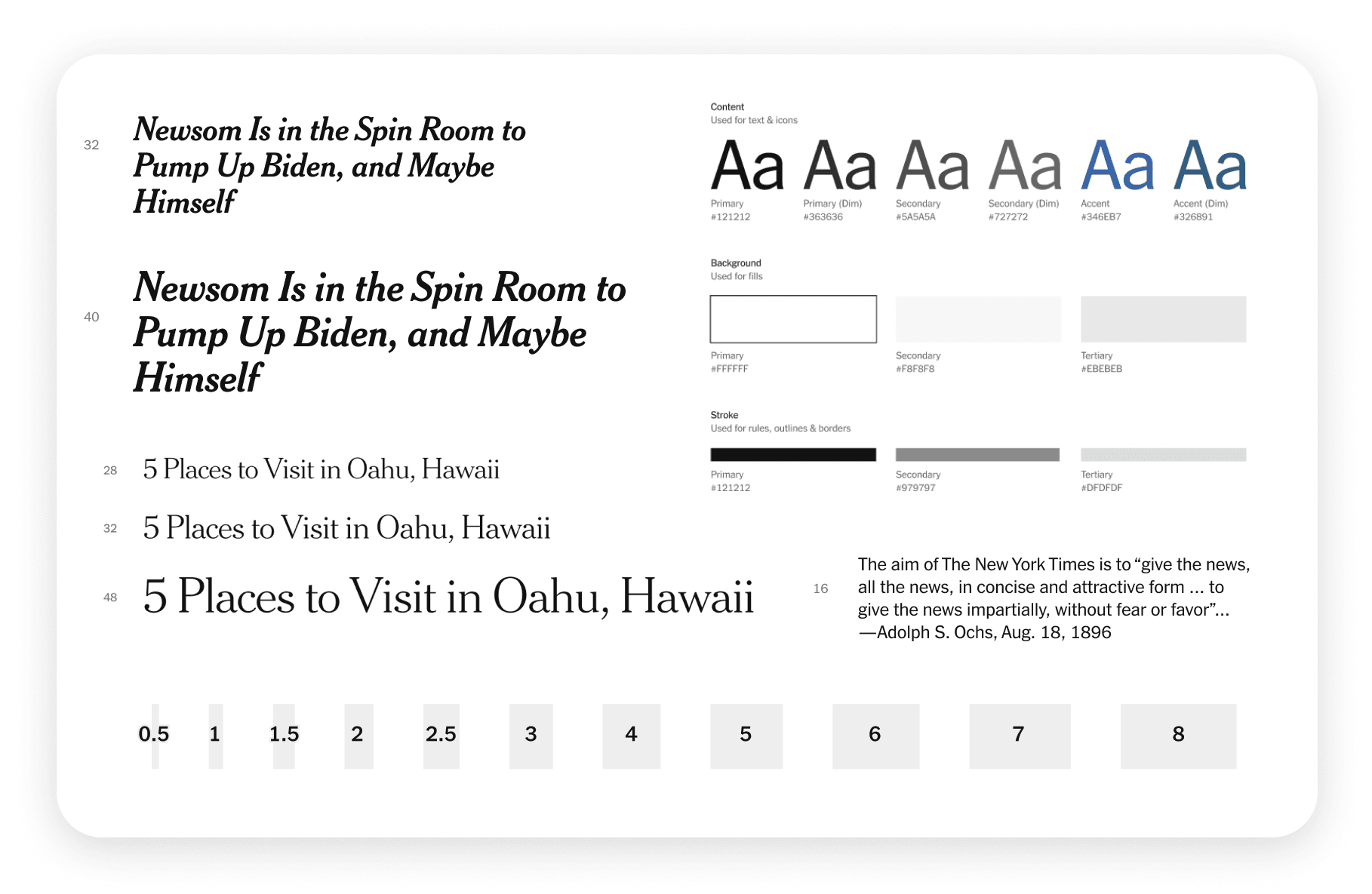
DESIGN SYSTEMS
I'll work with you to create a design system from scratch, or to improve an existing system. I can provide atomic elements like colors, typography, and spacing; components like buttons, cards or text fields; patterns, documentation, guidance and principles. Your system will be vetted for accessbility, usability, and efficiency.
TOKENS
COMPONENTS
DOCUMENTATION

DESIGN SYSTEMS
I'll work with you to create a design system from scratch, or to improve an existing system. I can provide atomic elements like colors, typography, and spacing; components like buttons, cards or text fields; patterns, documentation, guidance and principles. Your system will be vetted for accessbility, usability, and efficiency.
TOKENS
COMPONENTS
DOCUMENTATION

DESIGN SYSTEMS
I'll work with you to create a design system from scratch, or to improve an existing system. I can provide atomic elements like colors, typography, and spacing; components like buttons, cards or text fields; patterns, documentation, guidance and principles. Your system will be vetted for accessbility, usability, and efficiency.
TOKENS
COMPONENTS
DOCUMENTATION

DESIGN SYSTEMS
I'll work with you to create a design system from scratch, or to improve an existing system. I can provide atomic elements like colors, typography, and spacing; components like buttons, cards or text fields; patterns, documentation, guidance and principles. Your system will be vetted for accessbility, usability, and efficiency.
TOKENS
COMPONENTS
DOCUMENTATION

VISUAL DESIGN
Human-made illustrations, graphics, iconography data visualization, or 3D artwork. Happy to work off of existing brand styles, or riff on something new.
ILLUSTRATION
3D ART
DATA VIS

VISUAL DESIGN
Human-made illustrations, graphics, iconography data visualization, or 3D artwork. Happy to work off of existing brand styles, or riff on something new.
ILLUSTRATION
3D ART
DATA VIS

VISUAL DESIGN
Human-made illustrations, graphics, iconography data visualization, or 3D artwork. Happy to work off of existing brand styles, or riff on something new.
ILLUSTRATION
3D ART
DATA VIS

VISUAL DESIGN
Human-made illustrations, graphics, iconography data visualization, or 3D artwork. Happy to work off of existing brand styles, or riff on something new.
ILLUSTRATION
3D ART
DATA VIS

DESIGN CONSULTING
Schedule one or more sessions where I can review the problems you're trying to solve, and assess potential design solutions. I can offer guidance, feedback and insights in a confidential manner.

DESIGN CONSULTING
Schedule one or more sessions where I can review the problems you're trying to solve, and assess potential design solutions. I can offer guidance, feedback and insights in a confidential manner.

DESIGN CONSULTING
Schedule one or more sessions where I can review the problems you're trying to solve, and assess potential design solutions. I can offer guidance, feedback and insights in a confidential manner.

DESIGN CONSULTING
Schedule one or more sessions where we can review the problems you're trying to solve, and assess potential design solutions. I can offer guidance, feedback and insights in a confidential manner.

Recent Work in the News
Recent Work
in the News
Recent Work in the News
I spoke briefly about the project in this clip.
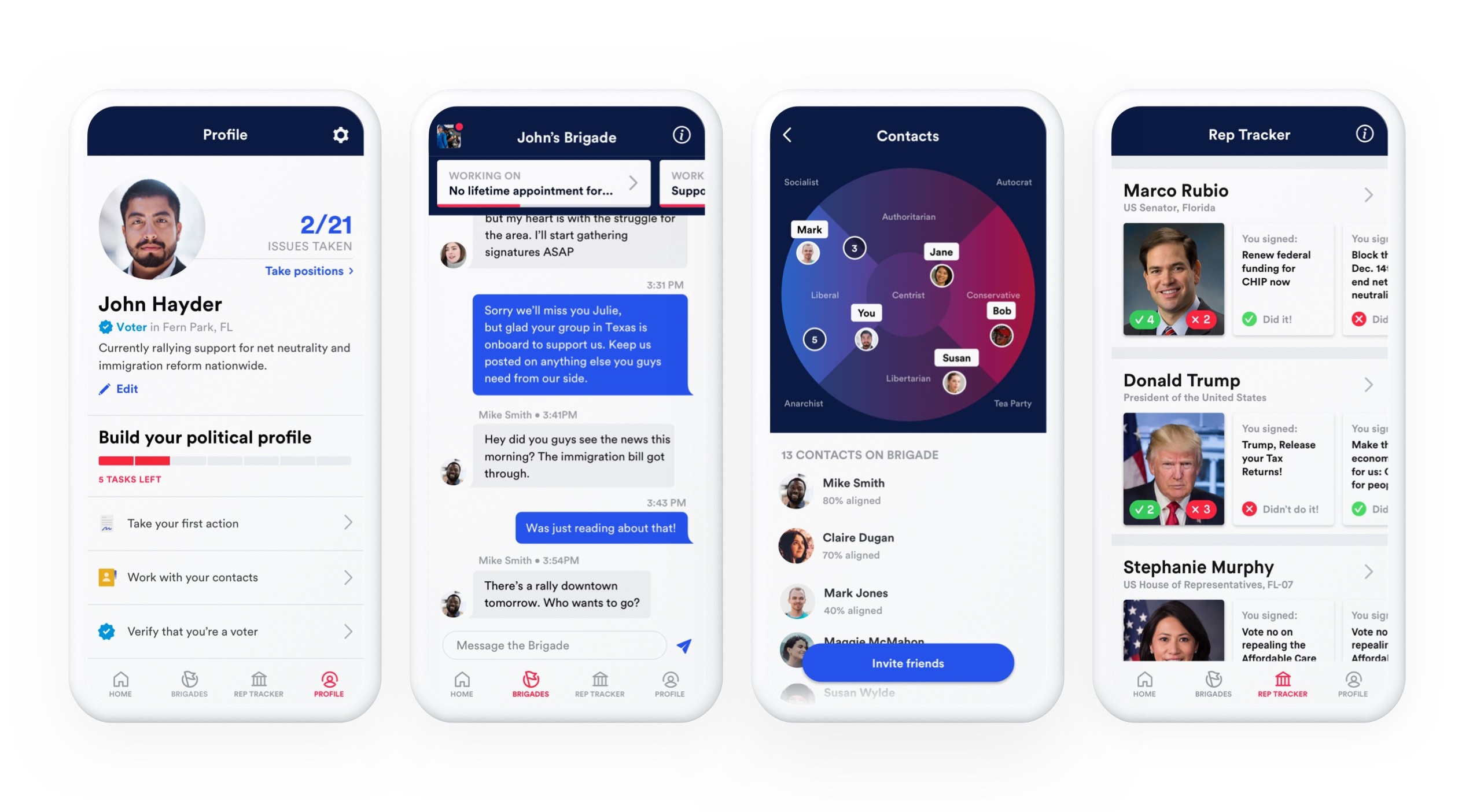
Work Previews

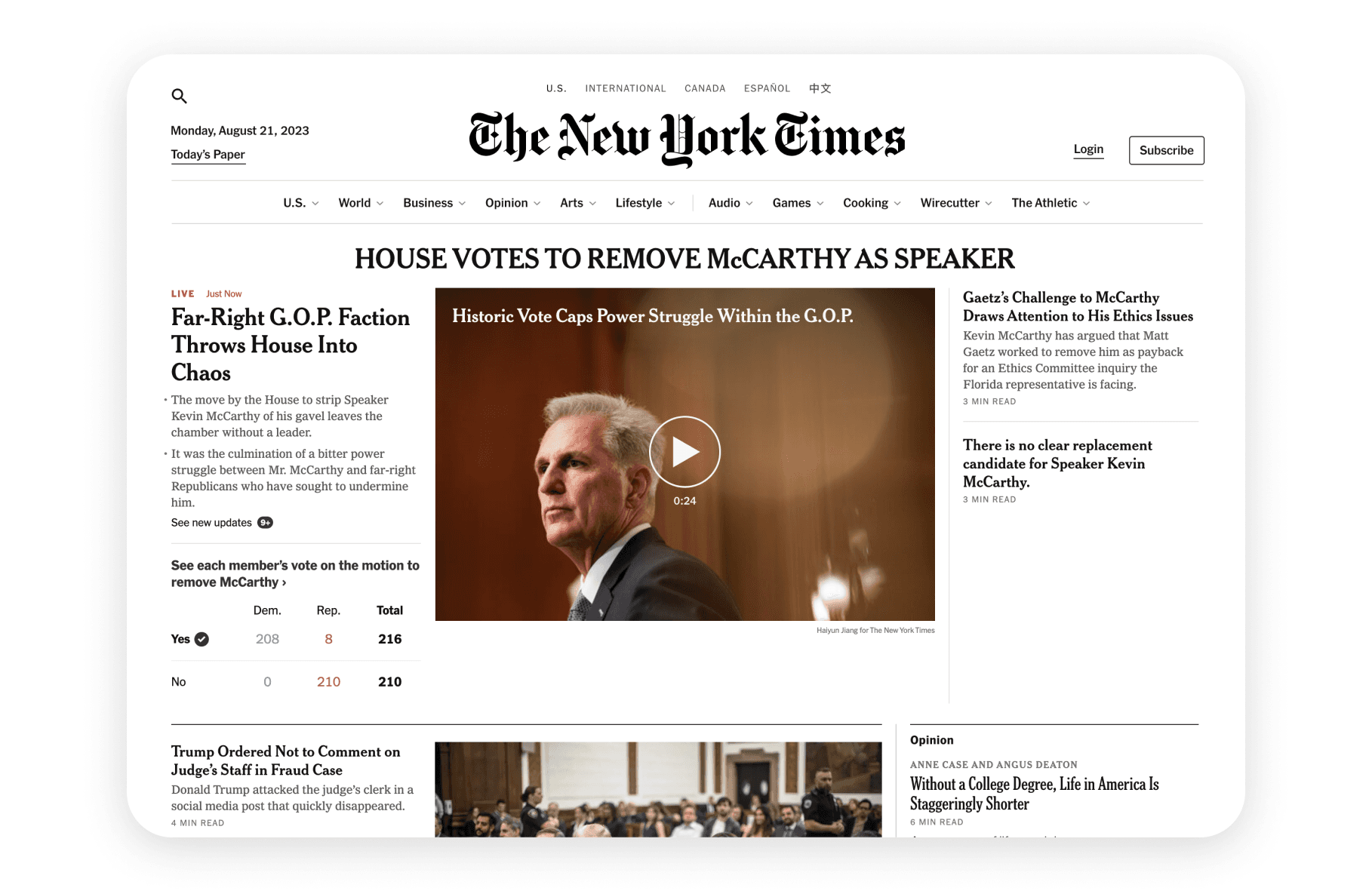
NYT App Features

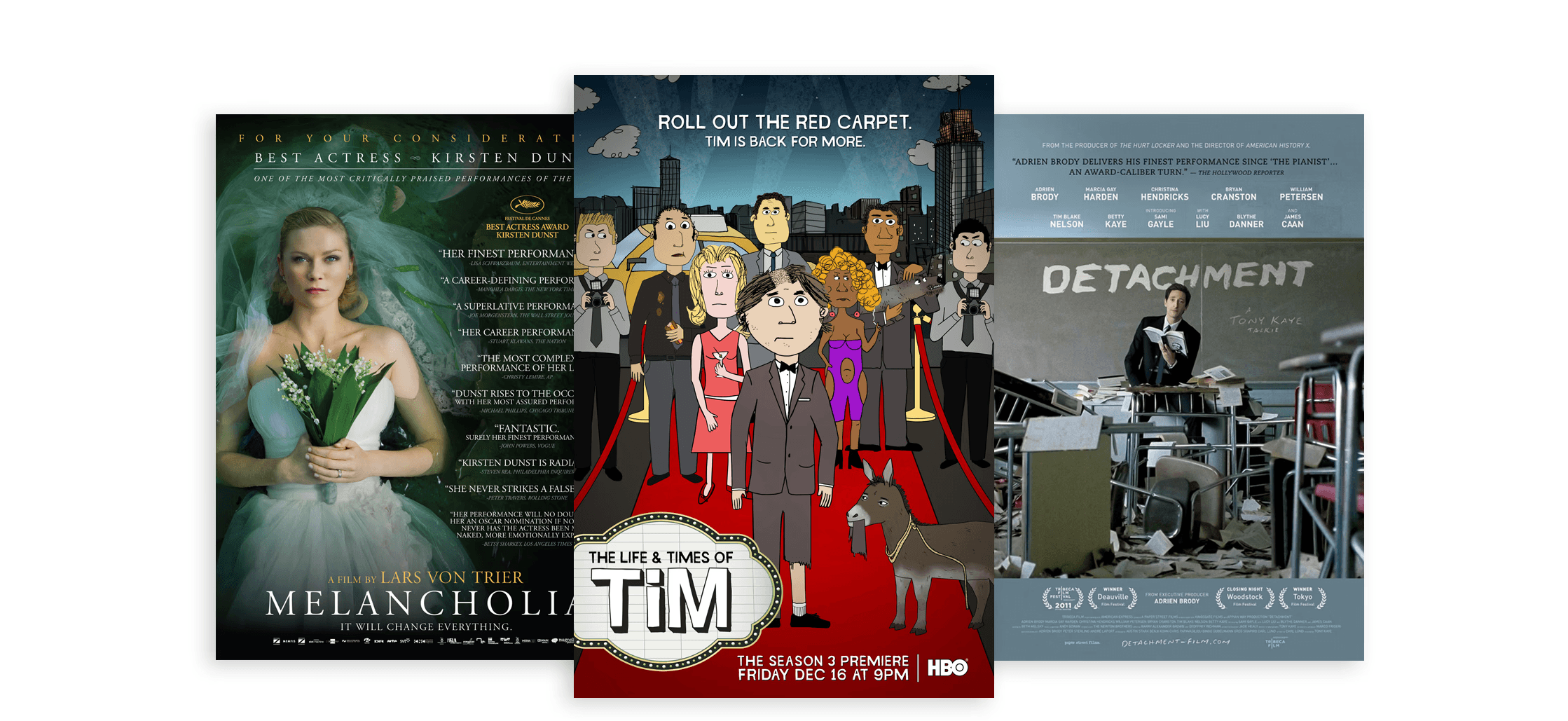
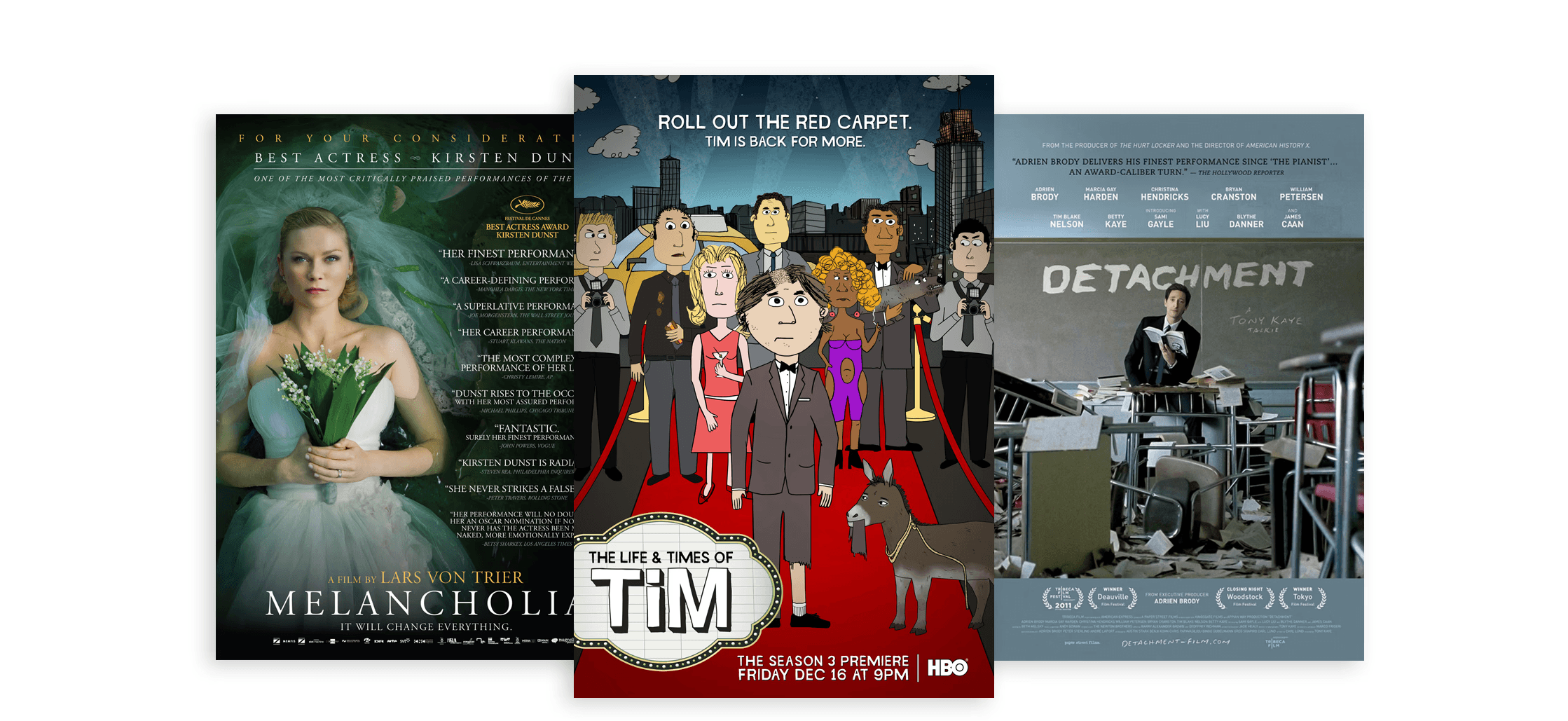
KEY ART FOR MOVIES & TELEVISION

NYT App Features

KEY ART FOR MOVIES & TELEVISION

NYT App Features

KEY ART FOR MOVIES & TELEVISION

NYT App Features

KEY ART FOR MOVIES & TELEVISION
Please get in touch for case studies, and more work.
Please get in touch for case studies, and more work.
About
About
I have over a decade of experience in digital product design, working with everyone from early stage startups to historic companies with millions of users.
I'm interested in a range of problem spaces and industries: journalism, entertainment, creative services, civic tech, ethical farming and architecture.
Some of the companies I've worked with:

I have over a decade of experience in digital product design, working with everyone from early stage startups to historic companies with millions of users.
I'm interested in a range of problem spaces and industries: journalism, entertainment, creative services, civic tech, ethical farming and architecture.
Some of the companies I've worked with:

I have over a decade of experience in digital product design, working with everyone from early stage startups to historic companies with millions of users.
I'm interested in a range of problem spaces and industries: journalism, entertainment, creative services, civic tech, ethical farming and architecture.
Some of the companies I've worked with:

I have over a decade of experience in digital product design, working with everyone from early stage startups to historic companies with millions of users.
I'm interested in a range of problem spaces and industries: journalism, entertainment, creative services, civic tech, ethical farming and architecture.
Some of the companies I've worked with: